VitePress 优化
自动侧边栏
之前用的是 node:fs 模块的方式自动生成侧边栏的,但是使用体验感觉一般般 应该是我不会用
现在用的是 vitepress-sidebar 插件来自动生成,当创建目录的时候,需要 重启 一下就会自动生成
首先先安装插件
sh
pnpm add -D vitepress-sidebar代码部分
在 .vitepress/configs.mts 添加如下配置,具体配置项可以到作者这里查看
ts
// .vitepress/configs.mts
import { defineConfig } from "vitepress";
import { generateSidebar } from "vitepress-sidebar";
const vitepressSidebarOptions = {
documentRootPath: "/docs",
collapsed: false, //折叠组关闭
collapseDepth: 2, //折叠组2级菜单
removePrefixAfterOrdering: true, //删除前缀,必须与prefixSeparator一起使用
prefixSeparator: "_", //删除前缀的符号
};
// https://vitepress.dev/reference/site-config
export default defineConfig({
base: "/vitepress-doc/",
title: "My Awesome Project",
description: "A VitePress Site",
srcDir: "docs",//等下需要新建一个目录,统一放这里
themeConfig: {
sidebar: generateSidebar(vitepressSidebarOptions),
...创建目录以及准备文件
接下来需要新建 docs 目录,并且将之前的文件移动到里面,如果你也是和我一步一步新建项目过来的
那么这个时候需要将 public、api-examples.md、markdown-examples.md、index.md移动到 docs 目录下
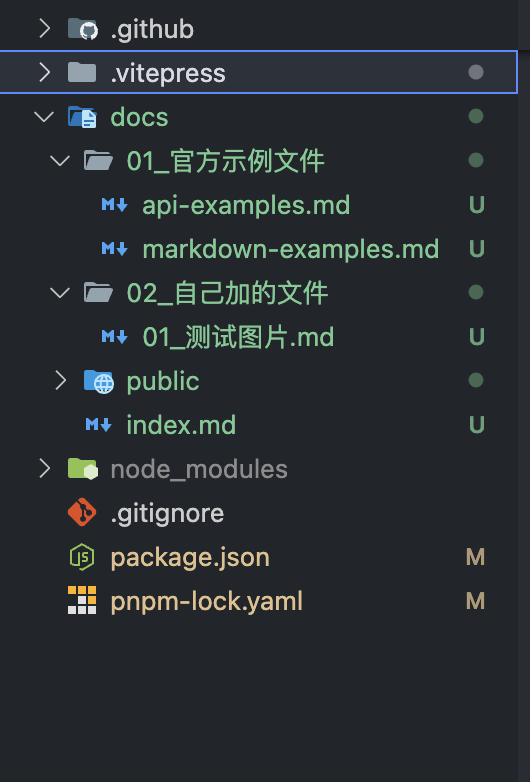
并且像我这样创建文件夹并归纳一下

到这一步以及基本完成了,右上角的菜单指向还需要稍微修改一下
ts
// .vitepress/configs.mts
import { defineConfig } from 'vitepress'
// https://vitepress.dev/reference/site-config
export default defineConfig({
base: "/vitepress-doc/",
title: "My Awesome Project",
description: "A VitePress Site",
srcDir: "docs",//等下需要新建一个目录,统一放这里
themeConfig: {
// https://vitepress.dev/reference/default-theme-config
nav: [
{ text: 'Home', link: '/' },
{ text: 'Examples', link: '/01_官方示例文件/markdown-examples', },
{ text: '其他', link: '/02_自己加的文件/01_测试图片', }
],
sidebar: generateSidebar(vitepressSidebarOptions),
}
})效果
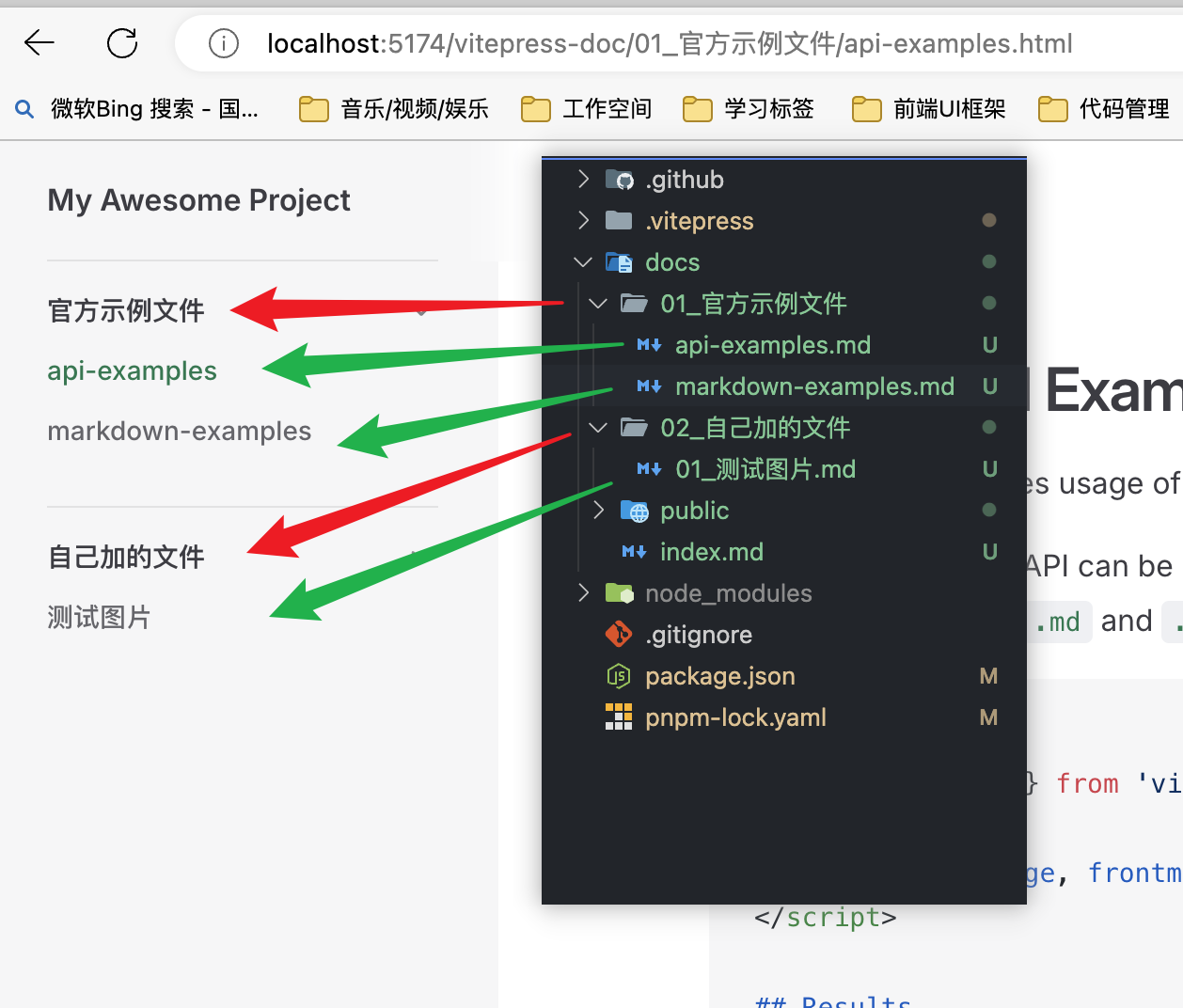
这一切完成之后,重启项目,右上角点击其他,你就能发现自己的菜单自动生成了
不用再操心菜单的事情了

图片缩放
这个功能其实蛮实用的,原本的 vitepress 的图片点击了根本不能放大,有时候看图中的小字看不清,用了这个插件,就能缩放了
sh
pnpm add -D medium-zoom代码部分
在 .vitepress/theme/index.ts 添加以下代码
ts
// .vitepress/theme/index.ts
import DefaultTheme from 'vitepress/theme'
import mediumZoom from 'medium-zoom';
import { onMounted, watch, nextTick } from 'vue';
import { useRoute } from 'vitepress';
export default {
extends: DefaultTheme,
setup() {
const route = useRoute();
const initZoom = () => {
// mediumZoom('[data-zoomable]', { background: 'var(--vp-c-bg)' }); // 默认
mediumZoom(".main img", { background: "var(--vp-c-bg)" }); // 不显式添加{data-zoomable}的情况下为所有图像启用此功能
};
onMounted(() => {
initZoom();
});
watch(
() => route.path,
() => nextTick(() => initZoom())
);
},
}然后还需要到 .vitepress/theme/style/var.css 中添加以下样式,防止放大后,背后没有遮盖
css
/* .vitepress/theme/style/var.css */
.medium-zoom-overlay {
z-index: 30;
}
.medium-zoom-image {
z-index: 9999 !important; /* 给的值是21,但是实测盖不住,直接999 */
}效果
Demo这是文章中的 demo,你也可以点击之前的图片,你会发现也有缩放效果