📔GitHub + VitePress,或许是你做笔记的新路子
前言
为什么我开始转入 VitePress,主要是因为好玩,一直想搭建一个个人博客,稍微了解了一下 VitePress 就狠狠的爱上了,实在是太简便太舒服了
还能结合 GitHub,部署个人网站,入门门槛极低
身为 熟练掌握 Vue 的搬砖工,只要你愿意,你也能玩出花(PS:真的可以玩出花,你看)
本篇主要介绍搭建工作以及部分配置,不会着重介绍创建项目以及项目结构
参考链接(站在巨人的肩膀上才能看的更远)
VitePress 快速上手中文教程 —— 实在是太全面了 😍
AlbertZhang 的文档站 —— 原本有 b 站视频的,截至当前发现下架了 😕
GitHub Actions 工作流自动化的入门核心 —— 嘿嘿嘿我的蛋老师 😚
Markdown 语法 —— 忘了语法就看看 🤨
Bilibili 技术胖 —— 他停更了,催更 😂
创建 VitePress
- 进入你的工作目录,创建一个文件夹,比如
vitepress-doc - 进入
vitepress-doc
pnpm add -D vitepressyarn add -D vitepressnpm add -D vitepress- 初始化向导
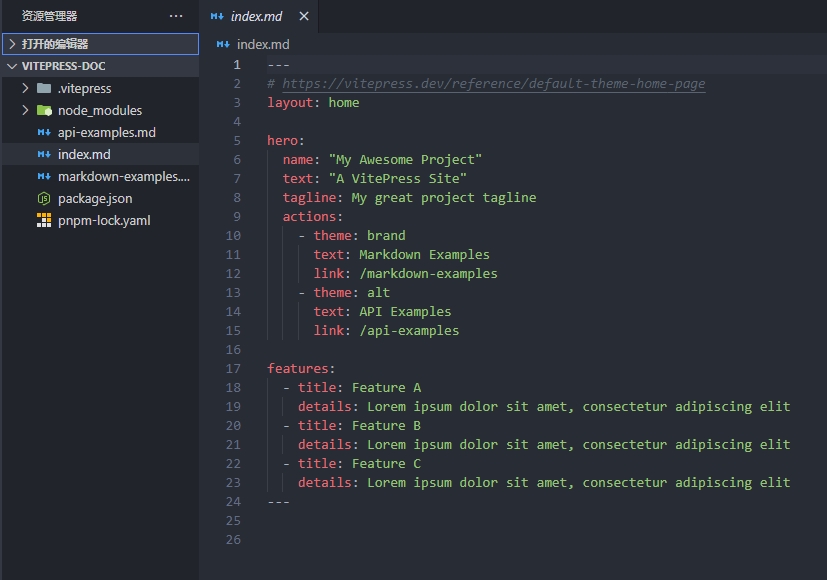
pnpm vitepress inityarn vitepress initnpx vitepress init此时你的目录应该是这样的,这里少加了.gitignore,记得手动加上
.gitignore
node_modules
.DS_Store
dist
dist-ssr
cache
.cache
.temp
*.local
部署到 GitHub
上传 github 前,先在项目根目录下创建.github/workflows/deploy.yml文件
提示
在此之前,可以先看看GitHub Actions 工作流自动化的入门核心这个视频,有助于理解接下来的代码
官网中也有相关配置,这里是修改后的,以便于直接复制就能部署
# 构建 VitePress 站点并将其部署到 GitHub Pages 的示例工作流程
#
name: Deploy VitePress site to Pages
on:
# 在针对 `main` 分支的推送上运行。如果你
# 使用 `master` 分支作为默认分支,请将其更改为 `master`
push:
branches: [main]
# 允许你从 Actions 选项卡手动运行此工作流程
workflow_dispatch:
# 设置 GITHUB_TOKEN 的权限,以允许部署到 GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# 只允许同时进行一次部署,跳过正在运行和最新队列之间的运行队列
# 但是,不要取消正在进行的运行,因为我们希望允许这些生产部署完成
concurrency:
group: pages
cancel-in-progress: false
jobs:
# 构建工作
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
with:
fetch-depth: 0 # 如果未启用 lastUpdated,则不需要
- name: Setup pnpm
uses: pnpm/action-setup@v2 # 安装pnpm并添加到环境变量
with:
version: 8.6.12 # 指定需要的 pnpm 版本
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: 18
cache: pnpm # 或 pnpm / yarn
- name: Setup Pages
uses: actions/configure-pages@v3 # 在工作流程自动配置GithubPages
- name: Install dependencies
run: pnpm install # 或 pnpm install / yarn install / bun install
- name: Build with VitePress
run: |
pnpm docs:build # 或 pnpm docs:build / yarn docs:build / bun run docs:build
touch .nojekyll # 通知githubpages不要使用Jekyll处理这个站点,不知道为啥不生效,就手动搞了
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
path: .vitepress/dist
# 部署工作
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
needs: build
runs-on: ubuntu-latest
name: Deploy
steps:
- name: Deploy to GitHub Pages
id: deployment
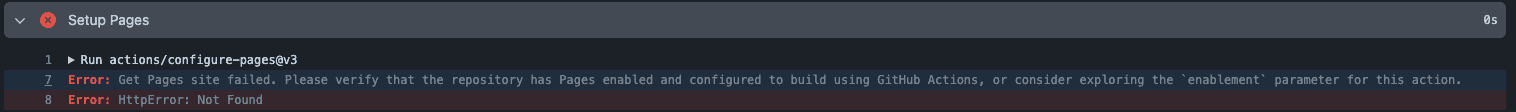
uses: actions/deploy-pages@v2此时会出现构建失败
编辑好.github/workflows/deploy.yml后,就可以直接上传的到 GitHub 当中啦,但是这个时候肯定会构建失败,因为我们还没有配置 Actions

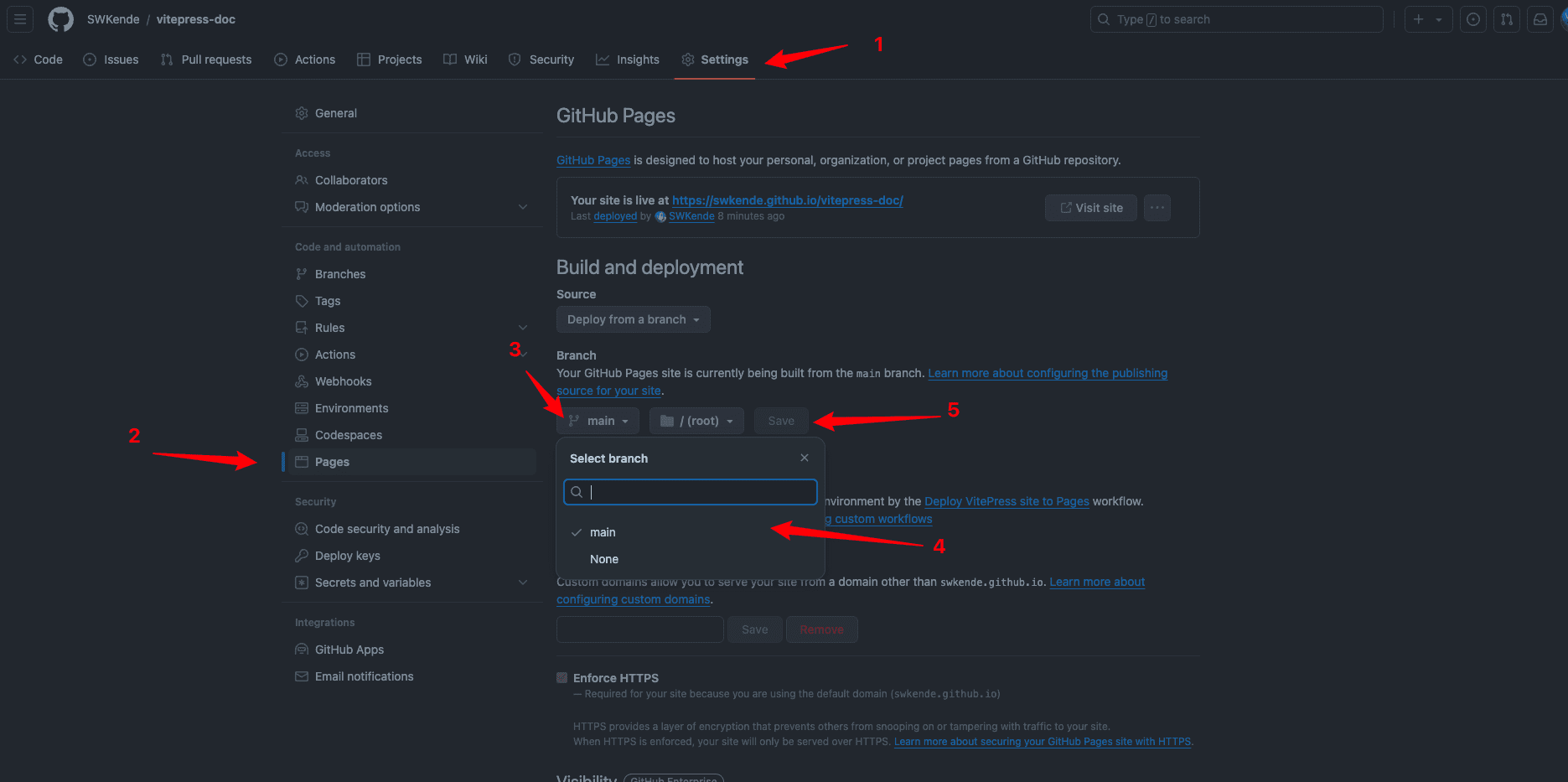
接下来就需要配置 Actions 了,在Settting -> Pages -> Build and deployment -> Branch -> 选择main -> Save

接下来等待工作流跑完,这里需要等个几分钟.....
当我们在看到 Code 中看到绿点,就说明完成了,让我来打开看看https://swkende.github.io/vitepress-doc/,这里对应你的仓库链接,需要修改一下url

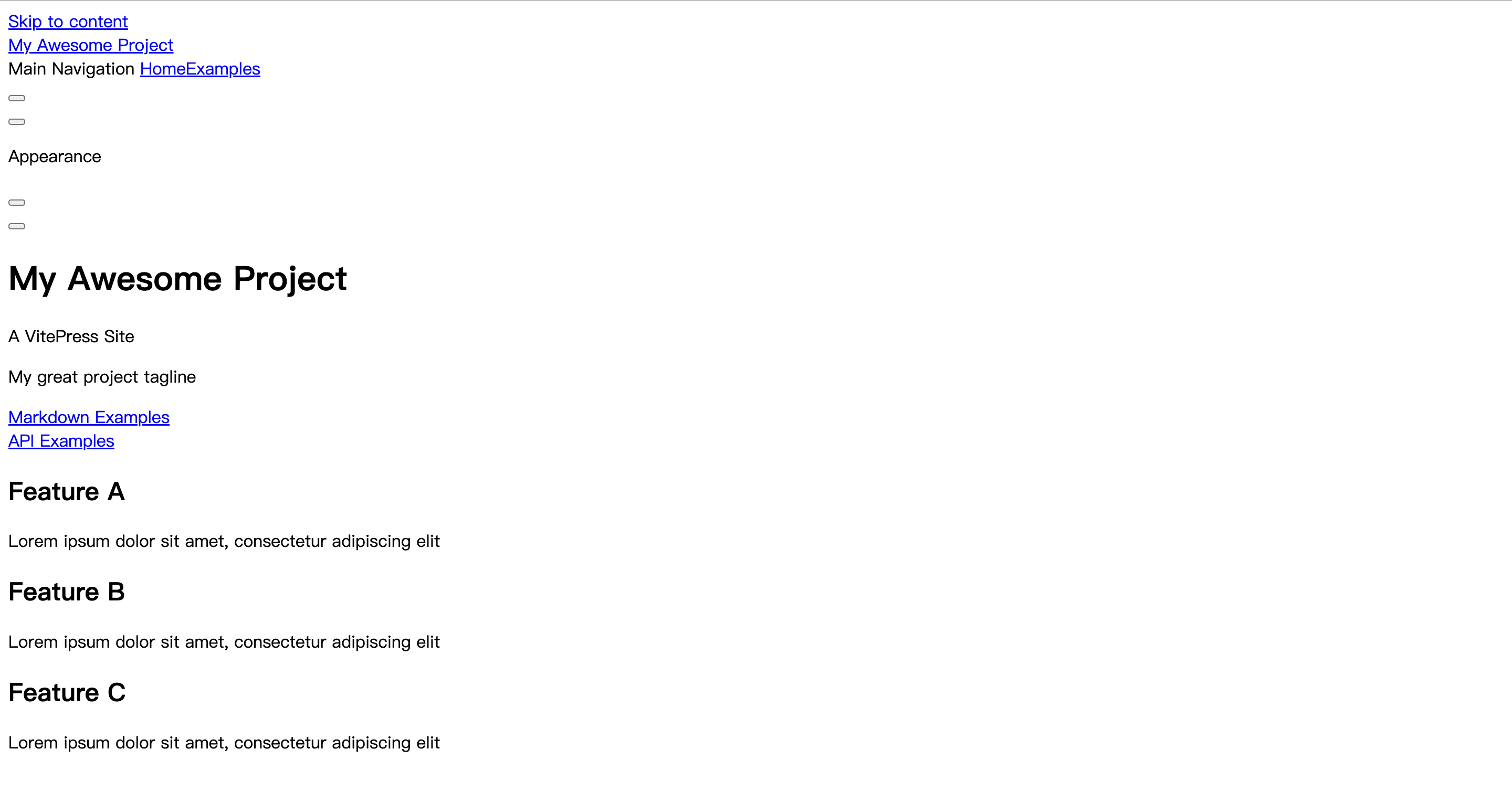
敲多麻袋
我样式呢???
咳咳,原来是我没配置 base,导致了打包后丢失 css 样式,小问题,到 .vitepress -> config.mjs 加一个
PS:这里是我写的文档,用 vitepress 展示代码还有聚焦效果,简直太帅了
import { defineConfig } from 'vitepress'
export default defineConfig({
base: "/vitepress-doc/",
title: "My Awesome Project",
description: "A VitePress Site",
themeConfig: {
...OK,再次上传代码,这次肯定没问题了
等待几分钟,刷新页面,然后大功告成!

最后
当然这里这是简单的说明如何部署,还没介绍怎么配置,怎么美化之类的,修行之路靠个人,而如今,你已经在道路上了
Demo 文档站 —— 文章中的示例 DEMO
SWKende 的文档站 —— 我个人的文档站,还在持续更新中